Figmaはいいぞ
2018年12月12日
TOC

(2018/12/13 追記)Figma Advent Calendar 2018に滑り込んだ。
Figma Advent Calendar 2018 - Qiita
_ブラウザベースのUIデザインツール、Figma についてのAdvent Calendarです! Figmaは、柔軟なコンポーネント機能や同時編集など、素敵な機能が満載のUIデザインツールです。 https://www.figma.com/…_qiita.com
前職で使ってからその味を忘れられず常日頃「Figmaはいいぞ」と言ってるのですが、何がいいかイマイチわかりにくいと思うのでまとめます。
みんなこの記事読んでFigma使いましょう。(このタイトル画像もFigmaでつくっています。)

Figma: the collaborative interface design tool.
_Turn Ideas into Products Faster. Design, prototype, and gather feedback all in one place with Figma._www.figma.com
Design, Prototype, and Gather Feedback All in One Place With Figma
_Figma combines the highest quality design editor with the easiest and most powerful way to collaborate with all project…_www.figma.com
ブラウザで動く
Figmaはブラウザで動作します。最高です。
そのためOSの縛りがありません。(デスクトップアプリもあります。)
ブラウザさえあればよいのでLinuxでもiPadでも問題なく作業できます。
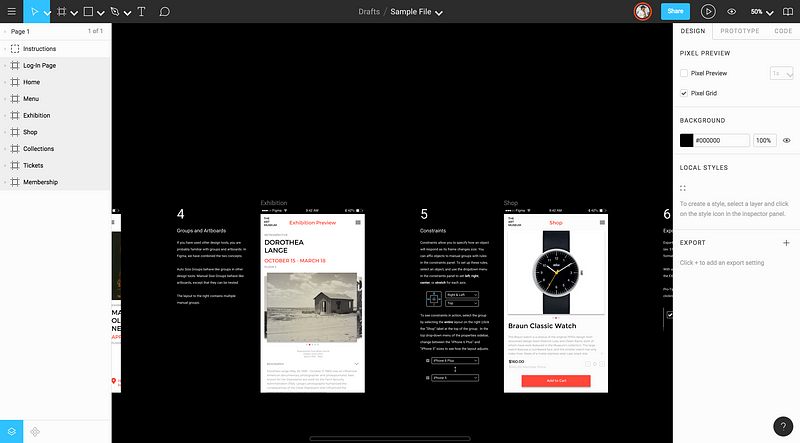
機能
機能はSketchとほとんど同じです。なので特に迷うことはないはずです。
Take a Tour around Figma!
_Watch this quick video to see the Figma landscape_help.figma.com
すべてオンライン
すべてのデザインデータはオンライン上にあり、全員がどこからでもアクセスすることができます。
編集は自動で保存され、デザインデータは常に最新に保たれます。
そのため、参照するファイルのバージョンが古く事故を起こしてしまうなんてこともありませんし、一部のデザインが違うデザインが大量にできてしまうなんてこともありません。
フォント
ブラウザで動作すると聞くと「使えるフォント少ないんじゃない?」と思うかもしれませんが、Google Fontsと連携できるし拡張機能を入れればローカルフォントも使えるようになるので心配いりません。
Using Local Fonts
_Learn how to use the fonts installed on your computer in Figma_help.figma.com
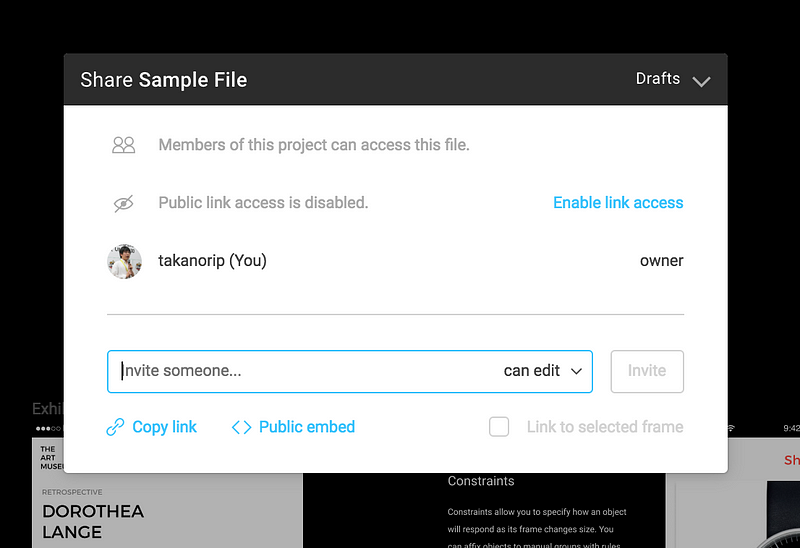
共有

デザインデータのリンクを共有するだけで、他の人にデザインを見せることができます。
もちろんアートボードを指定してシェアすることもできます。
誰にでも簡単に共有できるため、普段デザインツールを触らない人や外部メンバーにも簡単に共有できます。
簡単に共有できるということは、デザインへのアクセスがしやすくなるということで、これによりコミュニケーションが促進され、デザイナー以外の意見をデザインに反映しやすくなります。
ステークホルダーにデザインを早い段階で共有し意思決定のスピードを早めることもできます。
さらにデータは常に最新に保たれるので、デザインのバージョンや変更についていちいち共有する必要がなくなります。
Sharing Files and Projects
_In Figma, you have a section for your personal files as well as sections for any teams you have created or been invited…_help.figma.com
zeplinと連携させるとより柔軟にデザインを共有できるようになります。
Figma and Zeplin
_Teams come in all shapes and sizes and they collaborate in a number of different ways. As a collaborative design tool…_help.figma.com
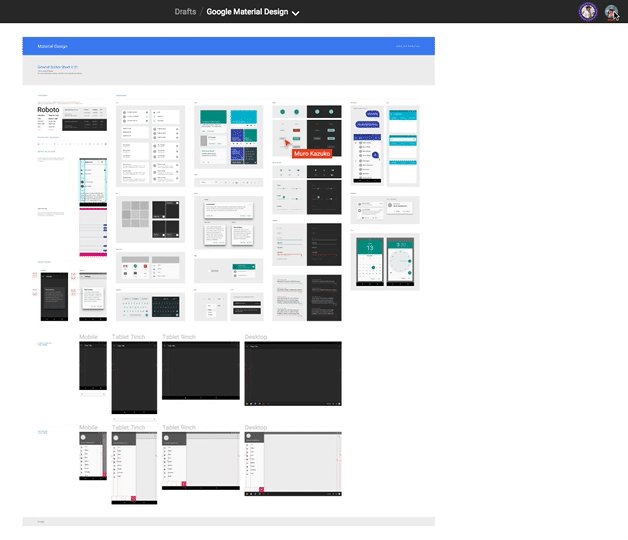
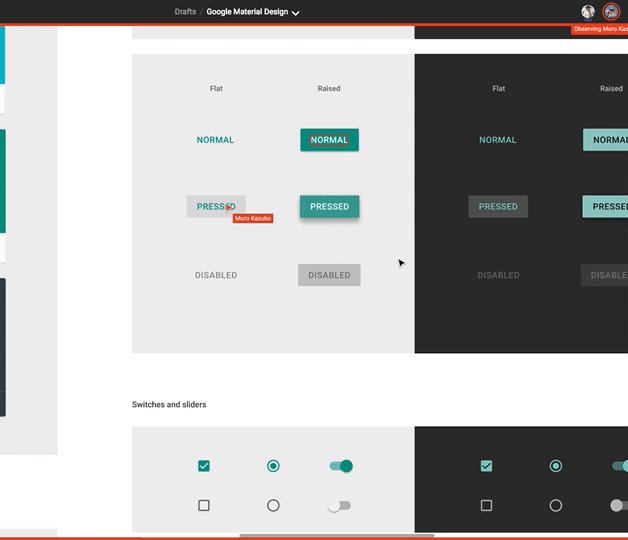
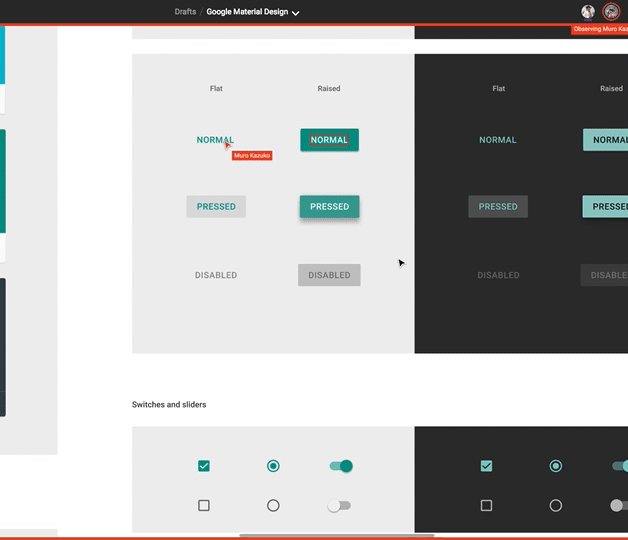
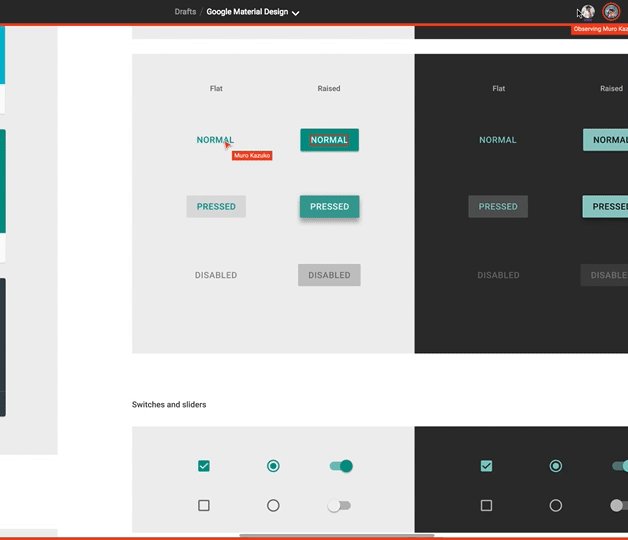
デザインを複数人で同時に編集できる
オンラインであることを最大限活かした機能ですね。
みんなでコミュニケーションを取りながらデザインをすることができますし、モブプログラミングならぬモブデザインができたりします。
もし誰かが余計な変更をしても履歴が残っているのですぐ元に戻せます。
この共同編集機能、デザイン以外にもブレインストーミングや会議の議事録などにも使うことができ、とても便利です。
さらにFigmaには、そのデータにアクセスしてる人の視点をシェアすることができる機能もついています。(これなに言ってるかわかんないですよね。)

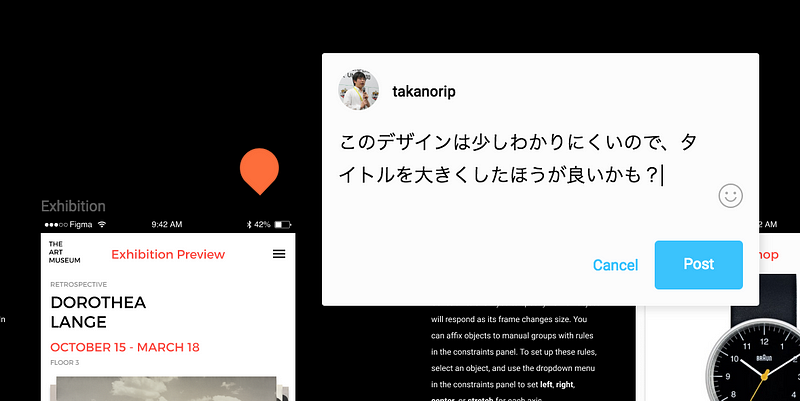
コメント

アカウントを作ってログインすれば閲覧しているデザインにコメントを残すことができます。
デザインに直接コメントを書き込めるのでとてもわかりやすいですし、そのコメントのスレッドで会話をすることもできます。
Comments
_Comments allow you to quickly exchange ideas on designs with other team members. Comments are accessible to anyone with…_help.figma.com
事前にデザインを共有しコメントを書いてもらって、そのコメントをもとにレビュー会を実施することもできます。
webhookを使えばこのコメントをSlackに通知させることもできます。
Figma & Slack
_Connect your existing Slack team with your Figma Team_help.figma.com
プロトタイピングツールとして使える
Figmaにはプロトタイピング機能がついているので、下記の行程をすべてFigmaのみで行うことができます。
- ワイヤーフレーム・モック作成
- プロトタイピング
- デザイン
- デザインレビュー
UI設計からグラフィカルなデザインにシームレスに移行できるので、デザインフローが効率化されますし、ツールの使い方を都度覚える必要もなくなります。
Prototyping
_Figma's Prototyping features allow you to create interactive flows so you can preview and test out your designs. To use…_help.figma.com
バージョン管理機能がある
Figmaは自動で履歴を管理してくれます。
もしも良くない変更をしてしまっても、即座に正しかった状態に戻すことができます。
ブランチという概念はなく、常にmasterにコミットされていくイメージです。
Version History
_Overview Version History allows you to view earlier versions of a file and restore or duplicate any version. Versions…_help.figma.com
コンポーネント管理ができる
Figmaではコンポーネントを作ることができ、それをプロジェクトの中で使い回すことができます。
Using Components and Instances
_Components are UI elements that can be reused across your designs. They help you to create and manage consistent…_help.figma.com
有料プランにするとさらにTeam Libraryの機能が使えるようになります。
上記のコンポーネントは同じプロジェクト内でしか使えませんが、Team Libraryで定義したデザインは同じチームのどのプロジェクトでも使用することができます。
この機能を使うことでデザインシステムやコンポーネントカタログを効率的に作ることができるようになります。
とくにAtomic Designなどのコンポーネント指向な設計を取り入れている場合役立つでしょう。
Team Library
_Overview The Team Library allows you to share Styles and Components across files and teams, as well as keep Styles and…_help.figma.com
編集権限を設定できる
Figmaではユーザーの権限を設定できます。
また、招待したメンバーしか閲覧できないようにもできます。
Permissions
_Permissions allow for more refined collaboration within Figma and can improve design workflows for teammates. With…_help.figma.com
Figma Mirror App
モバイルでプレビューできるアプリがあるので、デザインやプロトタイプを実機で確認する流れをシームレスに行うことができます。
Mirror App
_The Figma Mirror app allows you to preview your designs on a mobile device via Wi-fi. You can download the Figma Mirror…_help.figma.com
Download Figma Desktop Apps, Mobile Apps, and Font Installers
_Turn Ideas into Products Faster. Design, prototype, and gather feedback all in one place with Figma._www.figma.com
PDF書き出しができる
最近のアップデートでPDFエクスポートが追加されました。
はっきり言って神アプデですね。
これで紙媒体のデザインにも少し対応できるようになりました。最高です。
Getting Started with Exports
_When it comes to sharing your Figma designs with the world, you can define exactly what you want to export and how you…_help.figma.com
Sketchのデータをインポートできる
既存のSketchファイルをインポートできるので、移行もらくらくです。
Import Files from Sketch
_If you are on Linux or ChromeOS, you can still import Sketch files, but your text objects may not import properly._help.figma.com
動画コンテンツが充実している
Figma
_Figma is free to use. Sign up here: http://bit.ly/2yrzkCN Curious about Figma? In this end-to-end video we'll show you…_www.youtube.com
YouTubeチャンネルがあり基本的な機能の解説動画がアップロードされています。
言語は英語ですが、英語がわからなくても動きを追えば理解できると思います。
もし難しいようならYouTubeの自動翻訳機能を使用すると良いでしょう。
Figmaができないこと
タイポグラフィ
Figmaは細かいタイポグラフィの操作が苦手です。(ある程度はできますがPhotoshopなどに比べると機能は少ないです。)
縦書きにも対応していないので、もし縦書きのデザインを作りたい場合は工夫が必要です。
アニメーション
FigmaにはAdobe XDのようなアニメーションを作る機能はありません。
アニメーションやインタラクションを作成・管理するには別のツールを使うのが良いでしょう。
ビットマップの加工
写真のトリミングなどはサポートされていません。
そもそもFigmaのスコープには入っていないので、Photoshopなど別のツールで行うと良いでしょう。
さいごに
Figmaは万能ツールではないので欠点もいくつか存在しますし、適していない場面(受託制作のデザインなど)もあります。
しかし、僕は現時点で最良のアプリケーションデザインツールだと考えています。
Figmaの良いところはチーム開発の効率化に主眼をおいていることとコミュニケーションを促進させる仕掛けがたくさんあることだと個人的には思っています。
Figmaはデザインツールでありコミュニケーションツールでもあるのです。
ぜひみなさん使ってみてください。
追記
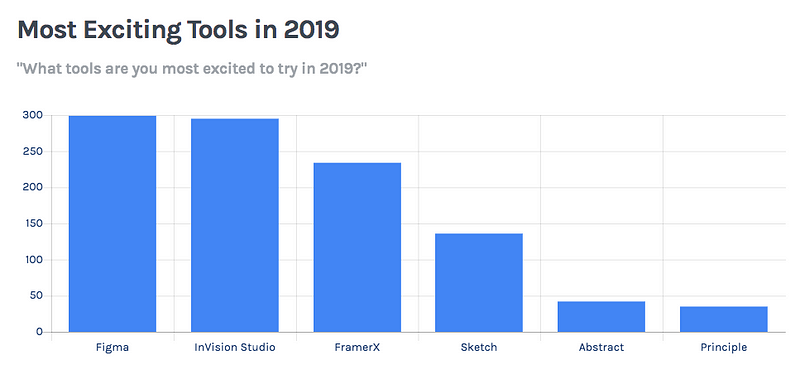
2018 Design Tools Survey Results
_Wonder which tools everyone else is using? In this survey, 2,800 designers give their opinion on the most popular…_uxtools.co

2018 Design Tools Survey Resultsの Most Exciting Tools in 2019 でFigmaがNo.1でしたね。これからどんどん盛り上がりそうです。
